Activités et Navigation 🧭
Avant la séance (2h)
- Regarder la recette pour la navigation.
- Commencer les exercices . Arrête quand tu as complété tes 2 heures.
Pendant la séance
- Vous devez compléter les exercices de la semaine.
- Vous travaillerez sur le travail 2.
Exercices
Exercice Navigation
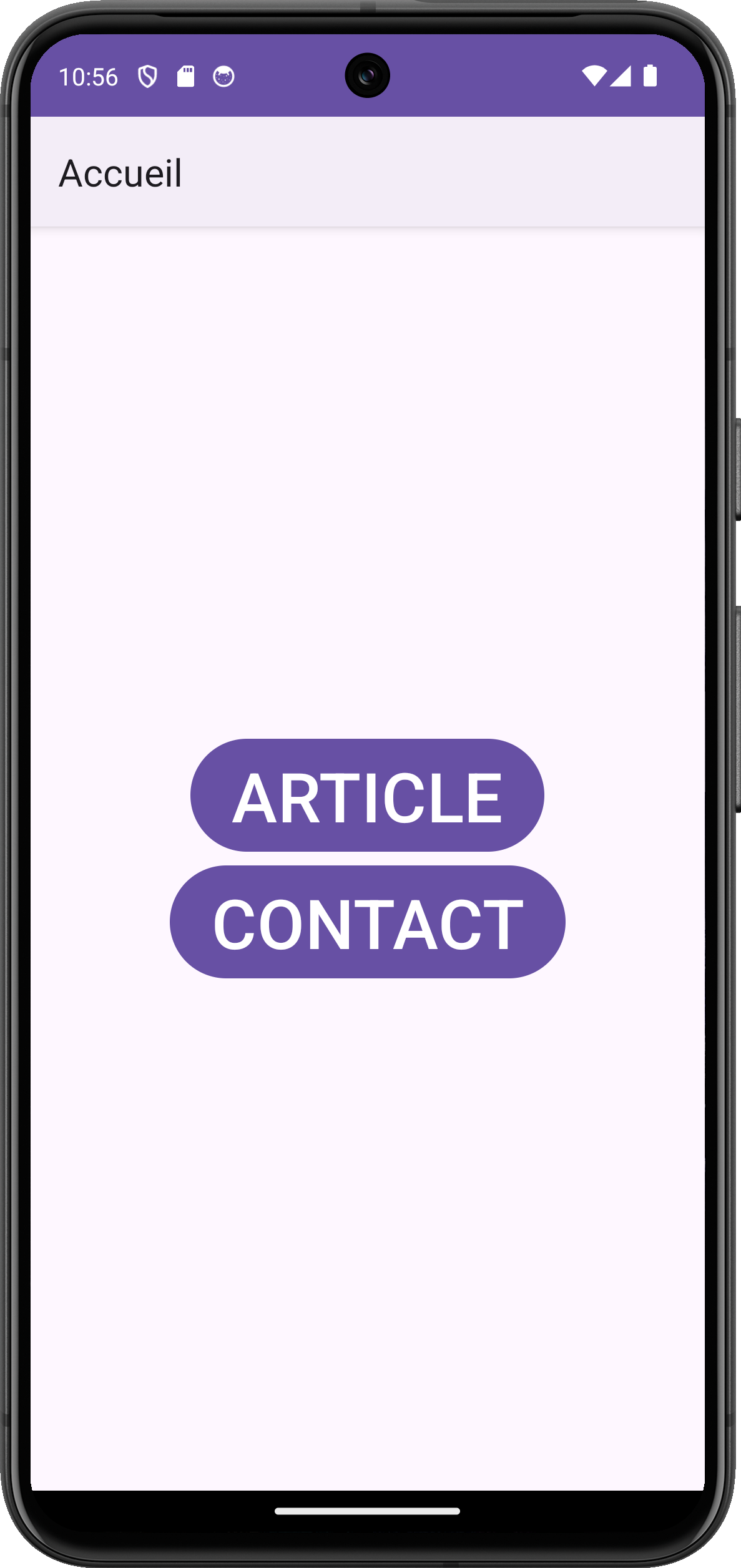
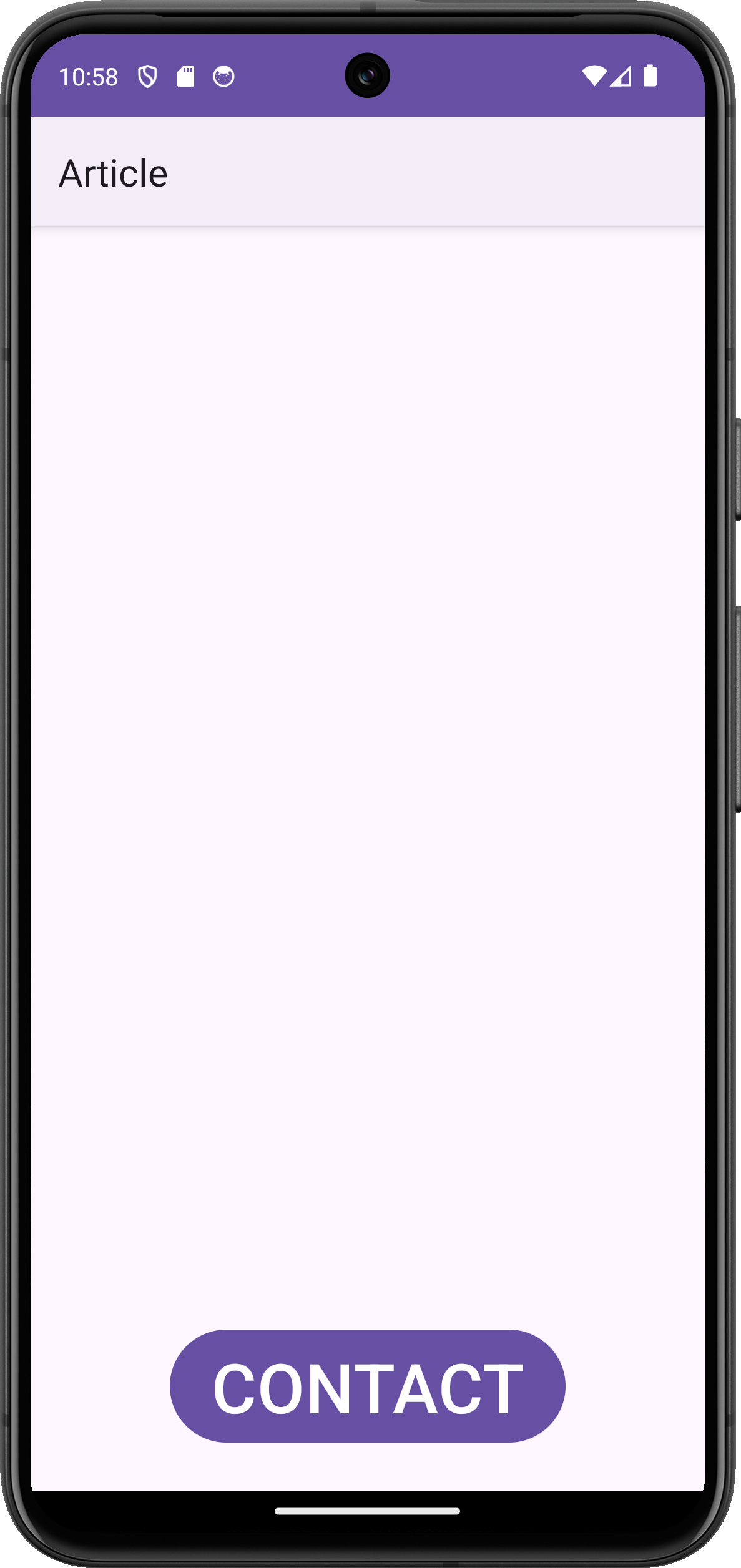
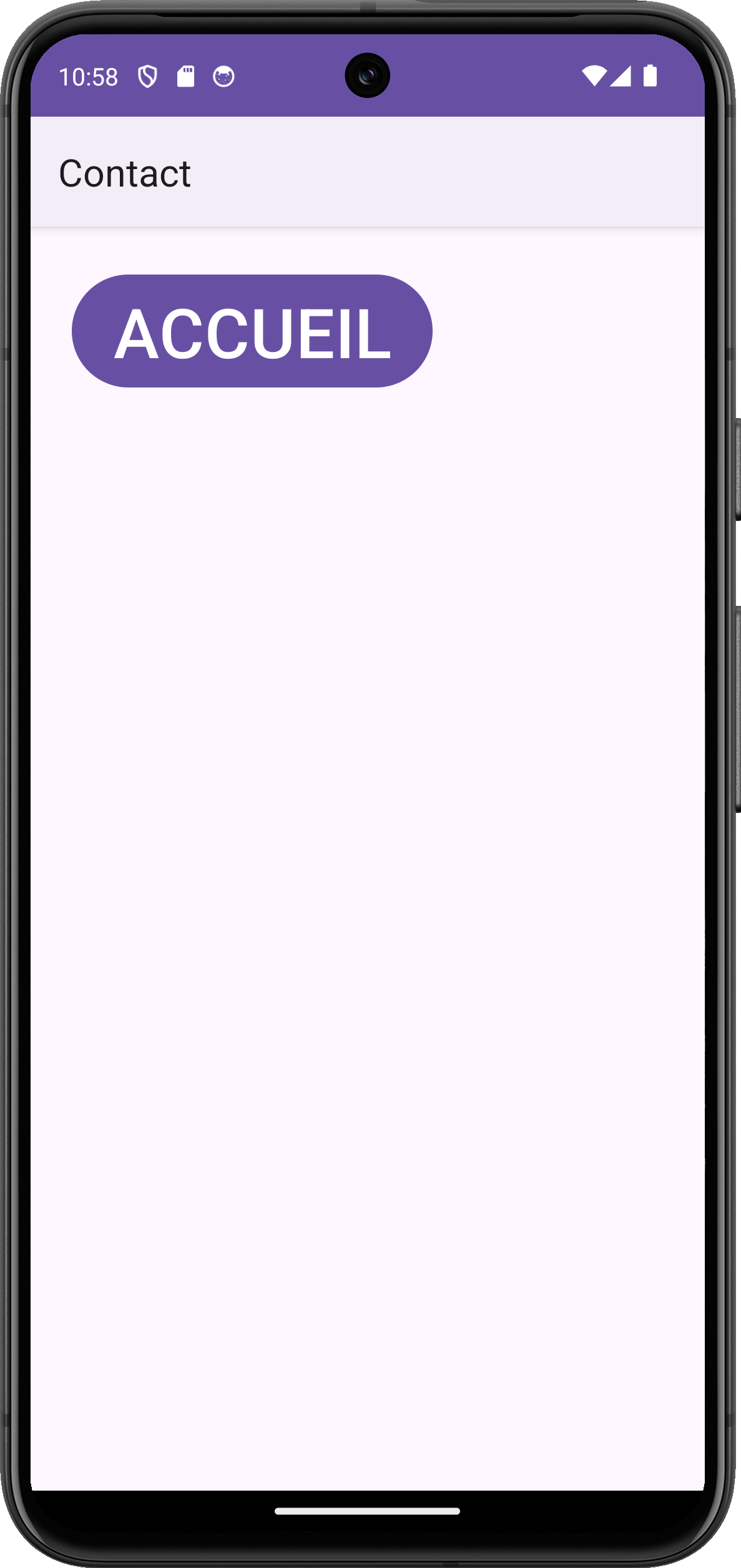
Tu dois implémenter une application avec trois activités. Voici la navigation souhaitée :
- Les boutons doivent être au même endroit que sur les images. Ex : centré, en bas et centré, etc.
Exercice Navigation Transfert
Sur le même projet, tu dois maintenant rajouter un peu de logique à ton application.
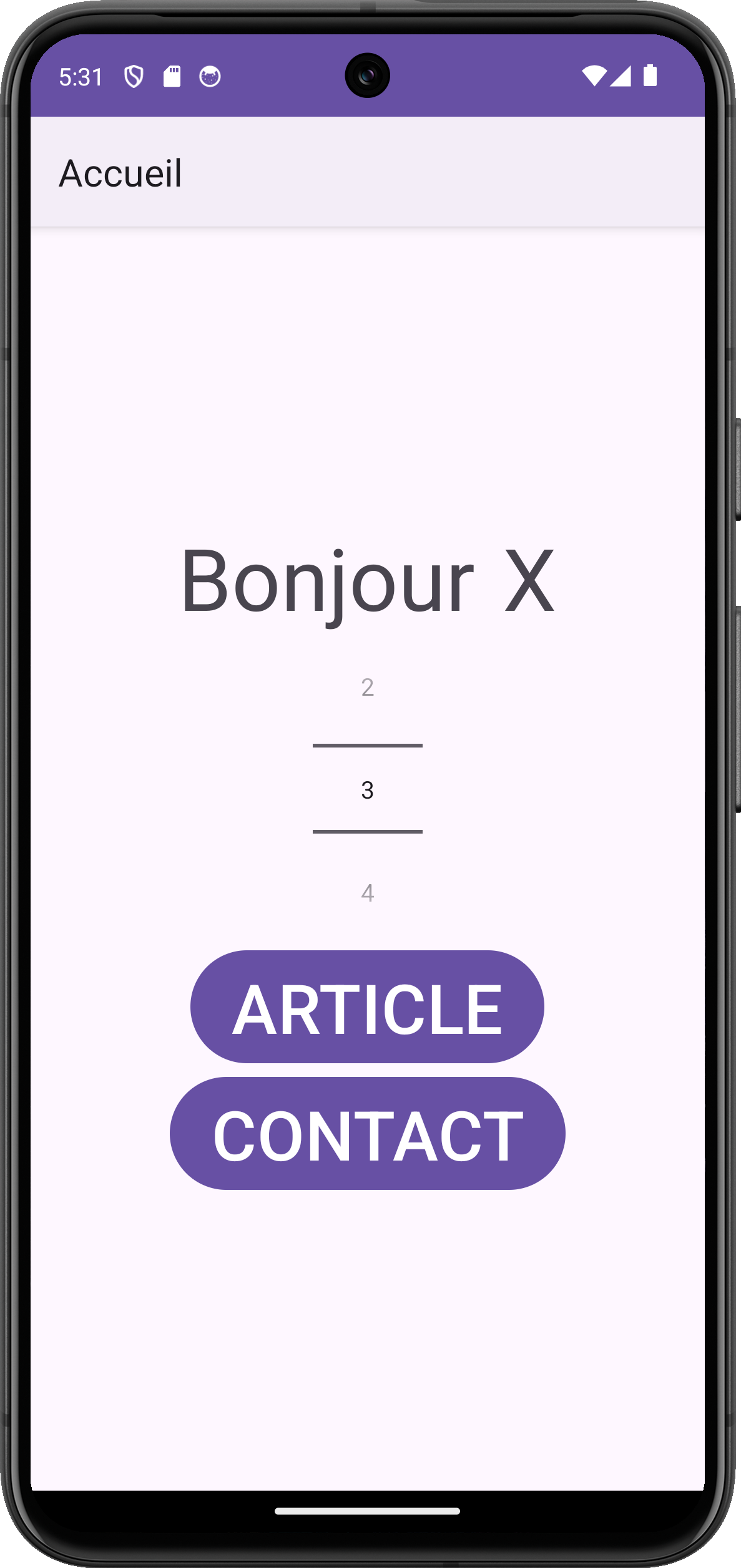
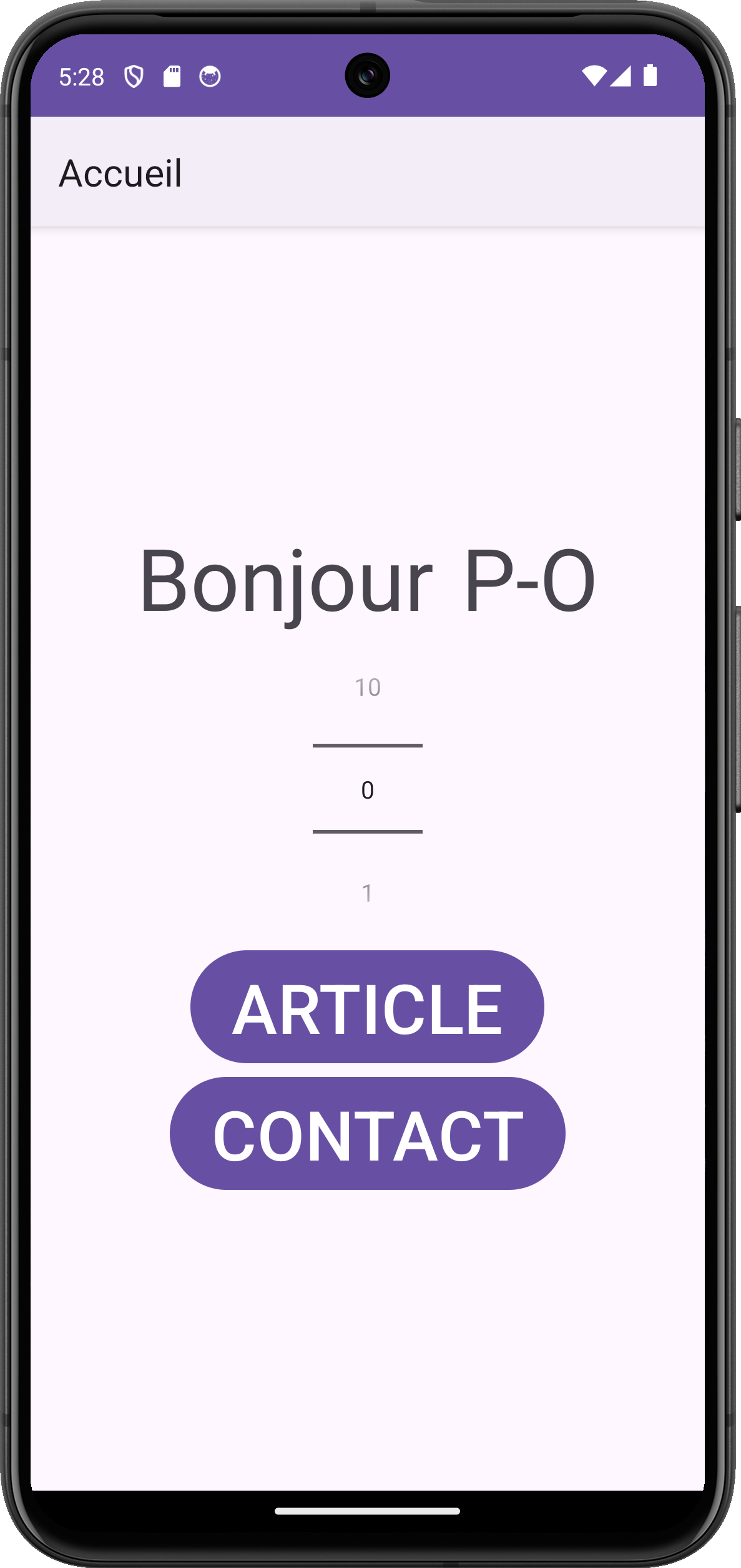
- Accueil : Contient un texte disant Bonjour et un NumberPicker.
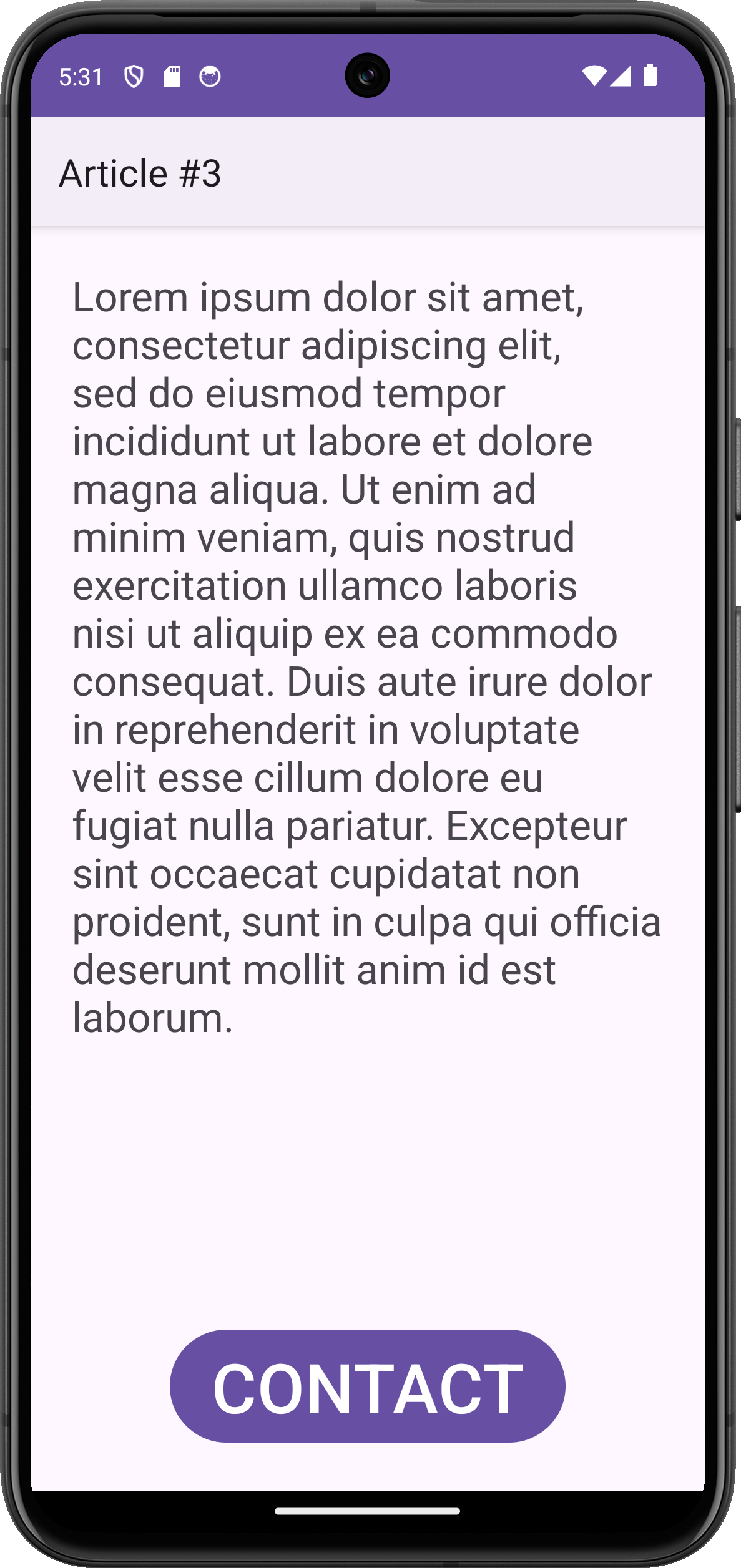
- Article : Affiche toujours le même texte (lorem ipsum), mais le numéro de l'article dans le titre change en fonction de ce qui a été choisi sur l'activité d'accueil.
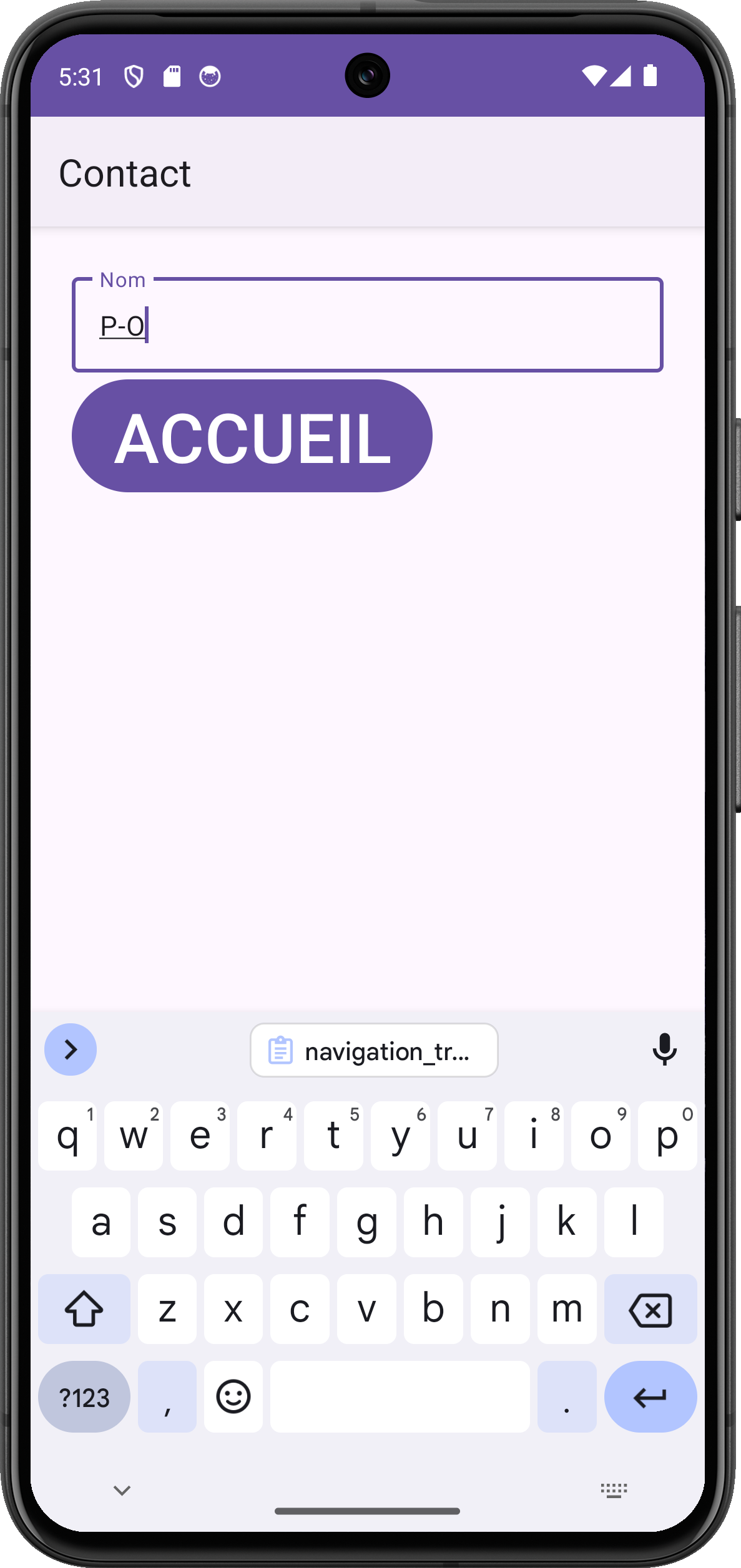
- Contact : Contient un TextField où on entre son nom.
- Lorsqu'on est sur l'activité Contact et qu'on revient à l'accueil avec le bouton, on doit changer le message pour Bonjour le nom. Si le nom est vide, on doit simplement afficher X comme nom.