Accès réseau client et asynchronisme
Nous allons utiliser les recettes suivantes :
On expliquera comment envoyer une requête HTTP aux web services des exercices et réceptionner le résultat. On utilisera RETROFIT.
On réitérera l'importance des tests et des points d'arrêt en appels synchrones et asynchrones
Souvent, les classes de modèle ont beaucoup de champs, car la base de données garde énormément d'information. Mais pour plusieurs raisons (sécurité, espace, etc.), le client n'a pas besoin de toutes ces informations.
On utilise alors des classes de transfert (DTO) qui permettent de transférer seulement l'information utile entre le client et le serveur.
On expliquera à quoi servent les différentes classes de transfert dans la bibliothèque de DTO ou classes de transfert. On montrera comment inclure la bibliothèque dans votre projet:
Exercice formatif
En préparation de l'examen de la prochaine séance, assurez-vous de savoir effectuer des appels réseau avec Retrofit et d'afficher les résultats dans une interface graphique.
Exercice RetrofitSimple
Créez un projet appelé RetrofitSimple. Le web service ici prend un nombre et retourne son double.
Vous devez démontrer un appel avec succès à ce web service dans une application Android depuis l'interface graphique.
Par exemple, une activité avec un EditText pour le nombre et un bouton pour déclencher l'appel. Au retour de la valeur (doublée), celle-ci est affichée dans un Toast.
Exercice RetrofitComplexe
Créez un projet appelé RetrofitComplexe. Le web service ici prend un nom et retourne un objet complexe (remplacez whippsie par votre prénom dans l'URL).
Vous devez démontrer un appel avec succès à ce web service dans une application Android depuis l'interface graphique.
Par exemple, une activité avec un TextView qui affiche les données retournées par l'appel.
Exercice RetrofitListes
Créez un projet appelé RetrofitListes. Le projet doit démarrer une activité coupée en 2 dans le sens de la hauteur. Chaque moitié est occupée par un recyclerView qui sera peuplé par les appels suivants :
- Webservice 1 renvoie une liste de Long. Chaque élément dans le recyclerView est un simple champ texte où vous affichez la valeur du nombre.
- Webservice 2 renvoie une liste d'objets complexes. Chaque item du recyclerView doit afficher les 2 champs simples ainsi que la taille de la liste.
Exercice RetrofitEnvoiPost
Créez un projet appelé RetrofitEnvoiPost.
Tu vas envoyer une requête
- en méthode POST
- à l'URL https://fourn6-mobile-prof.onrender.com/exos/truc/doubler
- avec comme corps de la requête un objet du format suivant
{
"a": 100,
"b": "gndsadsa",
"c": [
8,
12,
14,
18,
1998
]
}
- le type de retour sera le même format que celui envoyé.
Il n'est pas nécessaire de créer une interface graphique pour cet exercice. Tu peux afficher le résultat dans le logcat ou programmer directement un test unitaire synchrone.
Exercice RetrofitGithub
Créez un projet appelé RetrofitGithub dans lequel vous créerez un service simple en GET sur l'URL https://api.github.com/users/departement-info-cem/repos.
Chaque élément du recyclerView doit afficher les champs "name" et "description" ainsi qu'un bouton qui mène à l'URL (champ html_url) (doit fonctionner).
Une fois que ça fonctionne, appuyez sur votre bouton pour accéder à la page du cours 4N6-Mobile, cliquez sur le lien bleu info.cegepmontpetit.ca/4N6-Mobile/ et naviguez le site pour retrouver cet exercice-ci! ♻️
DTO - Exercice de compréhension
Dans cet exercice, on vous donne la classe de modèle et on cherche les champs qu'on va mettre dans la classe de transfert (PersonneDTO).
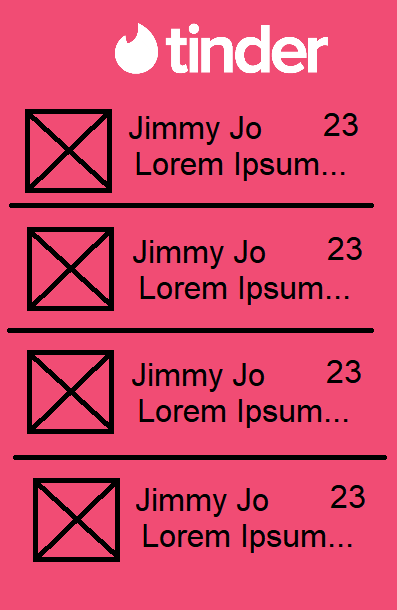
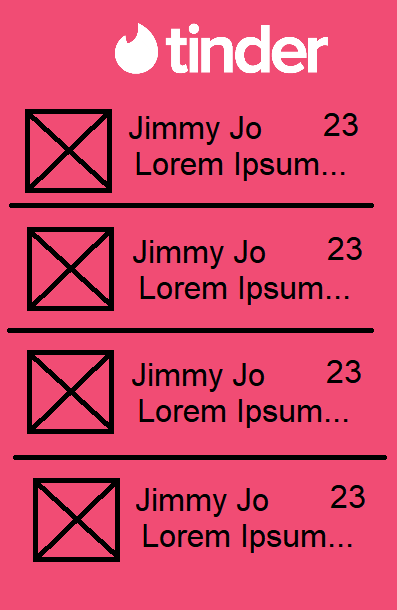
L'interface graphique à droite montre les informations nécessaires à l'application.
Créez un fichier dto.md dans votre repo exercice pour garder votre réponse avec le format suivant :
# PersonneDTO
- ID: Long
- pipo: String (justification de pourquoi le champ est dans le DTO)
- etc.


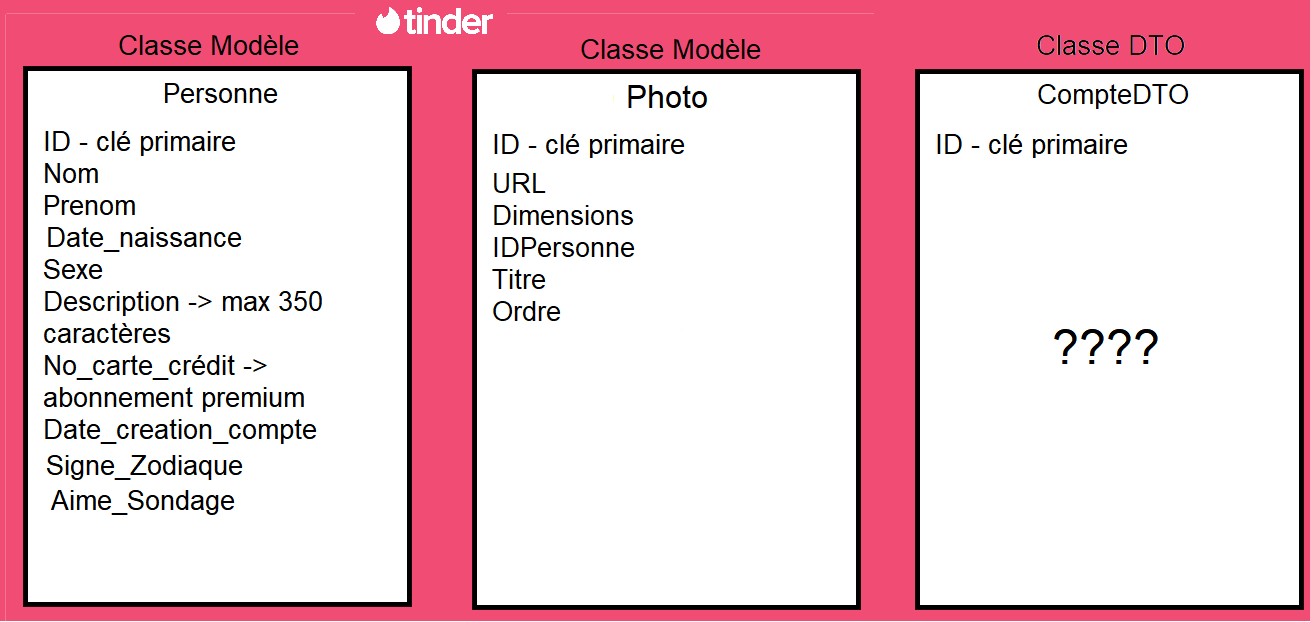
DTO - Exercice de compréhension 2
On reprend l'exercice précédent mais avec maintenant deux classes modèles. On cherche les champs qu'on va mettre dans la classe de transfert (CompteDTO) toujours avec la même interface graphique.
Créez un fichier dto2.md dans votre repo pour garder votre réponse avec le format suivant :
# PersonneDTO
- ID: Long
- pipo: String (justification de pourquoi le champ est dans le DTO)
- etc.