Déboguage Angular
Créer une nouvelle configuration
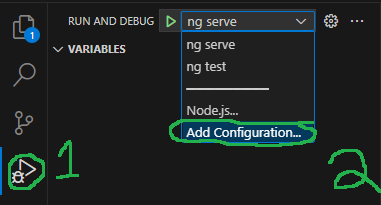
- On clique sur le bouton de déboguage à la gauche
- Et on ajoute une configuration
 |
|---|
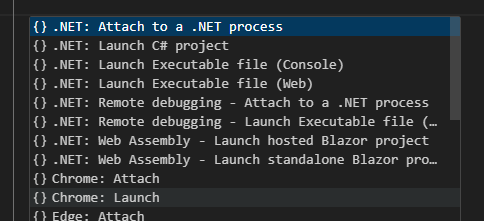
- Il faut choisir Chrome: Launch (Ou un autre navigateur)
 |
|---|
- Assurez-vous d'avoir le bon port
{
"name": "Launch Chrome",
"request": "launch",
"type": "chrome",
"url": "http://localhost:4200",
"webRoot": "${workspaceFolder}"
}
- On peut alors sélectionner notre configuration
- Et démarrer le navigateur pour déboguer
- Si on a mis un breakpoint, l'exécution va se bloquer et l'on pourra inspecter notre code